MotionBoardには、チャート同士を連動させる「リレーション」という機能があります。
リレーションは「1つのカテゴリをクリックすると、もう片方のチャートも同じカテゴリのみが表示される」という使い方をする場合が多いと思いますが、「1つのカテゴリをクリックすると、もう片方のチャートの該当するカテゴリを目立たせる」という”ハイライト”と呼ばれる使い方も可能です。
当記事ではリレーションの「ハイライト」について解説しています。
リレーションの[ハイライト]を使ってチャートを目立たせる方法
リレーションの設定をする
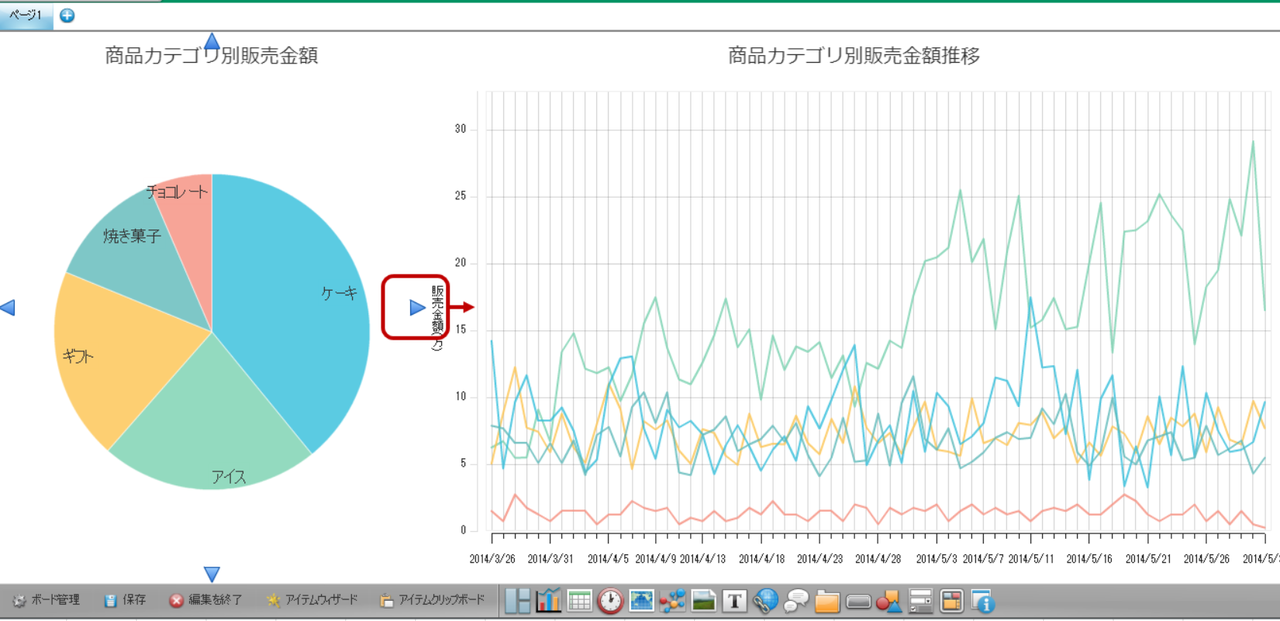
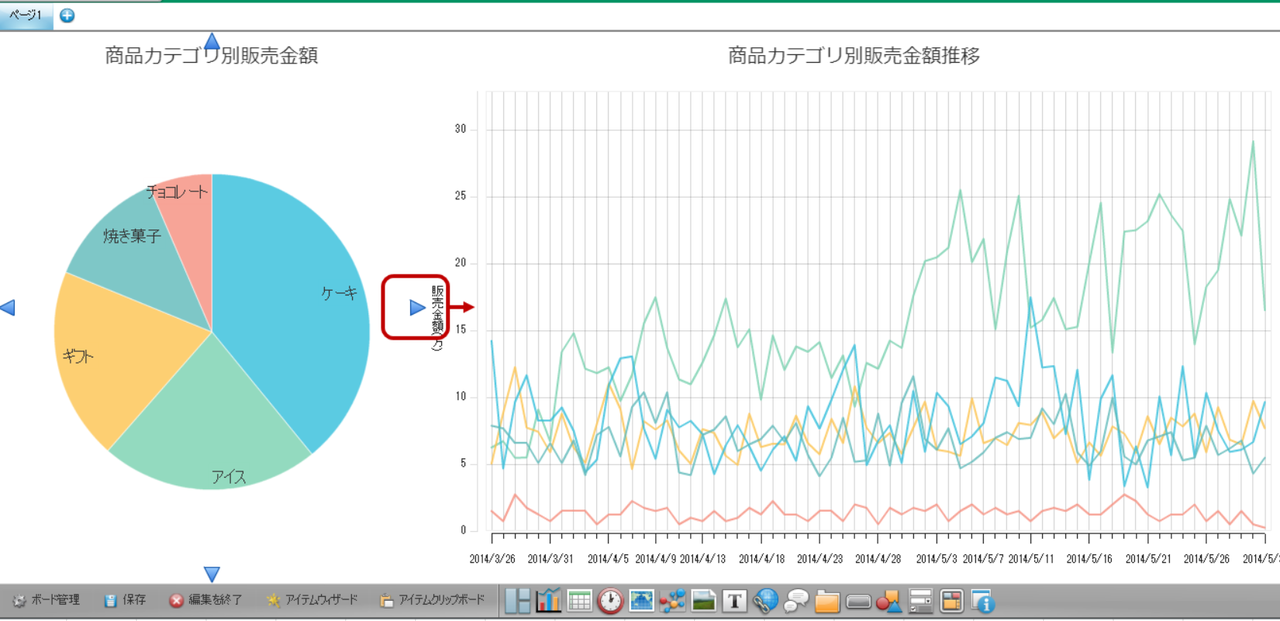
まずは、ドラッグ&ドロップでリレーションの設定をしてください。

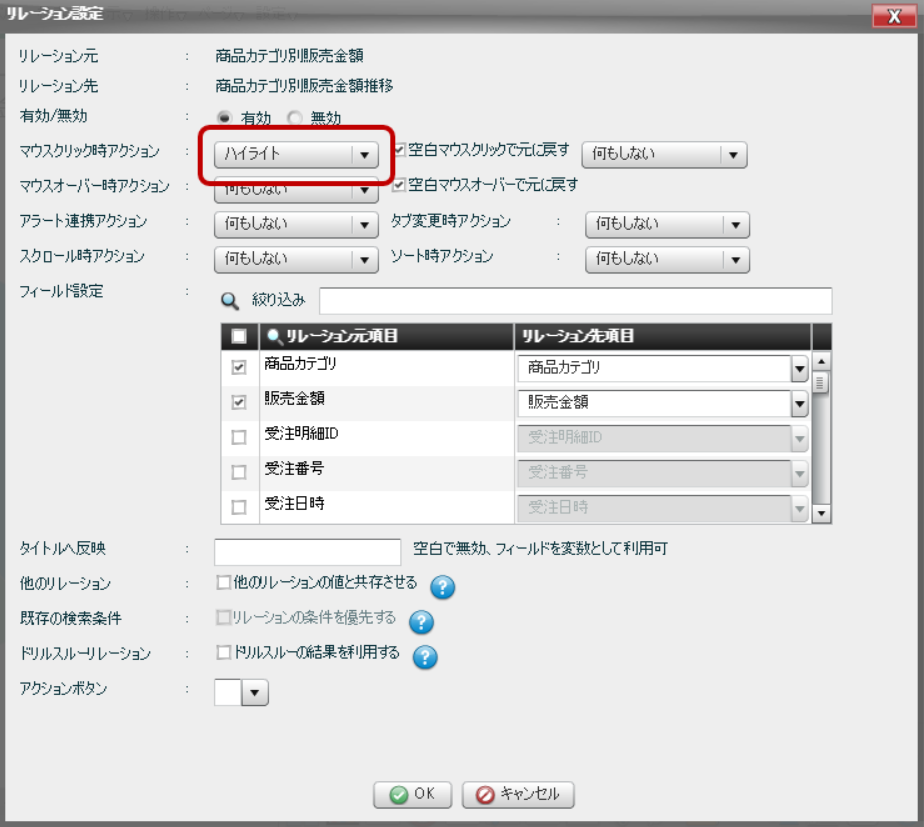
マウスクリック時のアクションを設定する
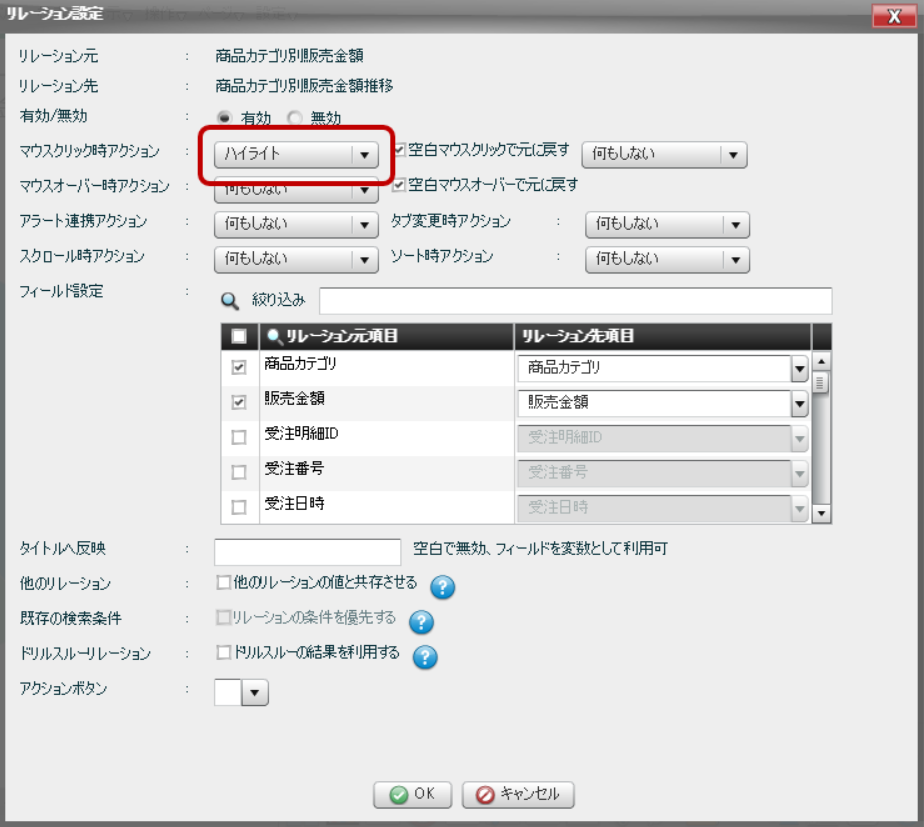
次に、リレーション設定の画面でマウスクリック時アクションに[ハイライト]を指定します。

これでリレーション設定は完了ですが、これだけでは目立たせることができません。
どのような効果で目立たせるかは、リレーション先のチャートのデザイン設定で指定することができます。
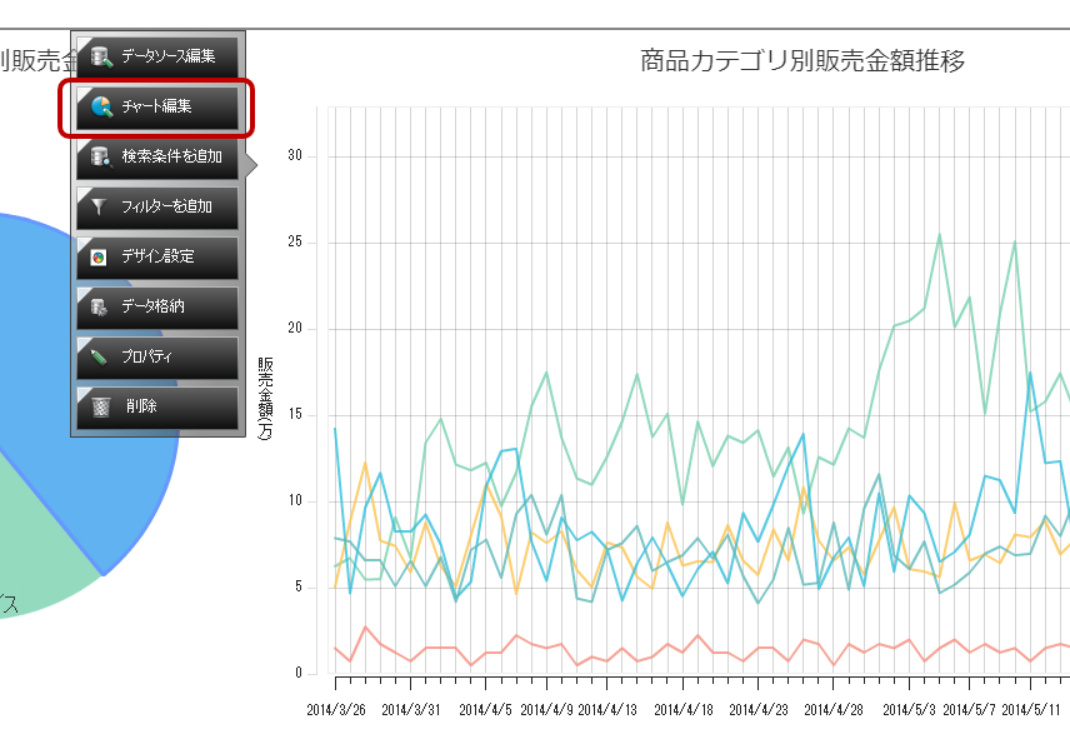
リレーション先のチャートデザインを設定する
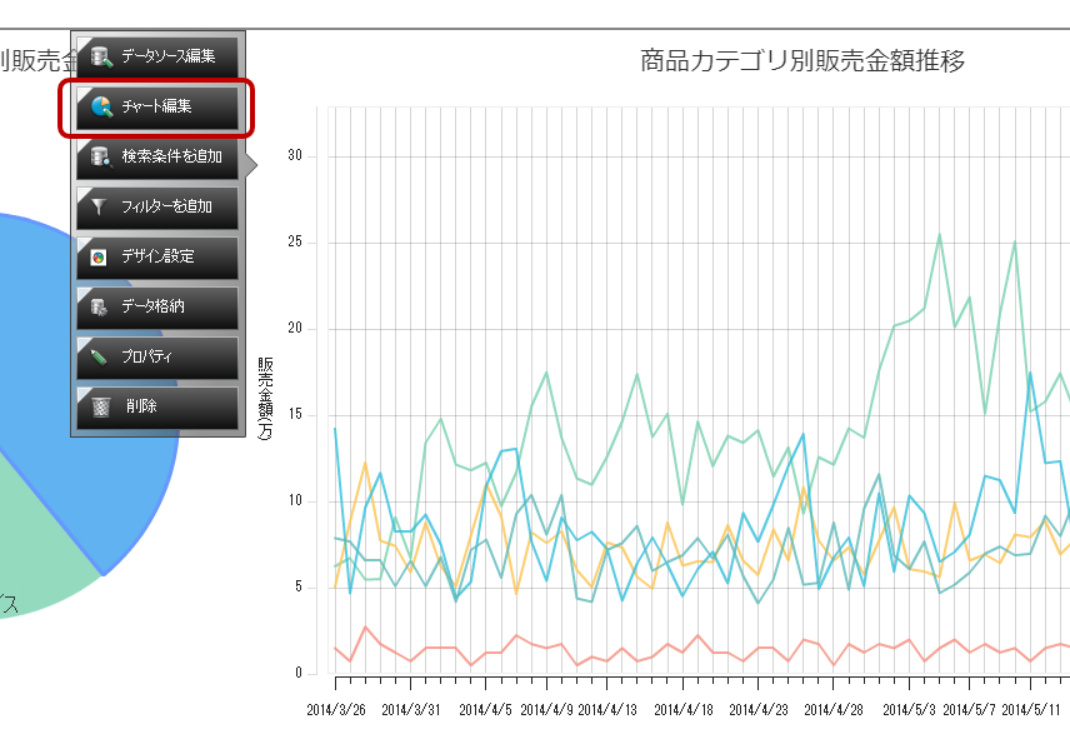
リレーション先のチャートを選択し、[チャート編集]をクリックしてください。

スタイル設定を行う
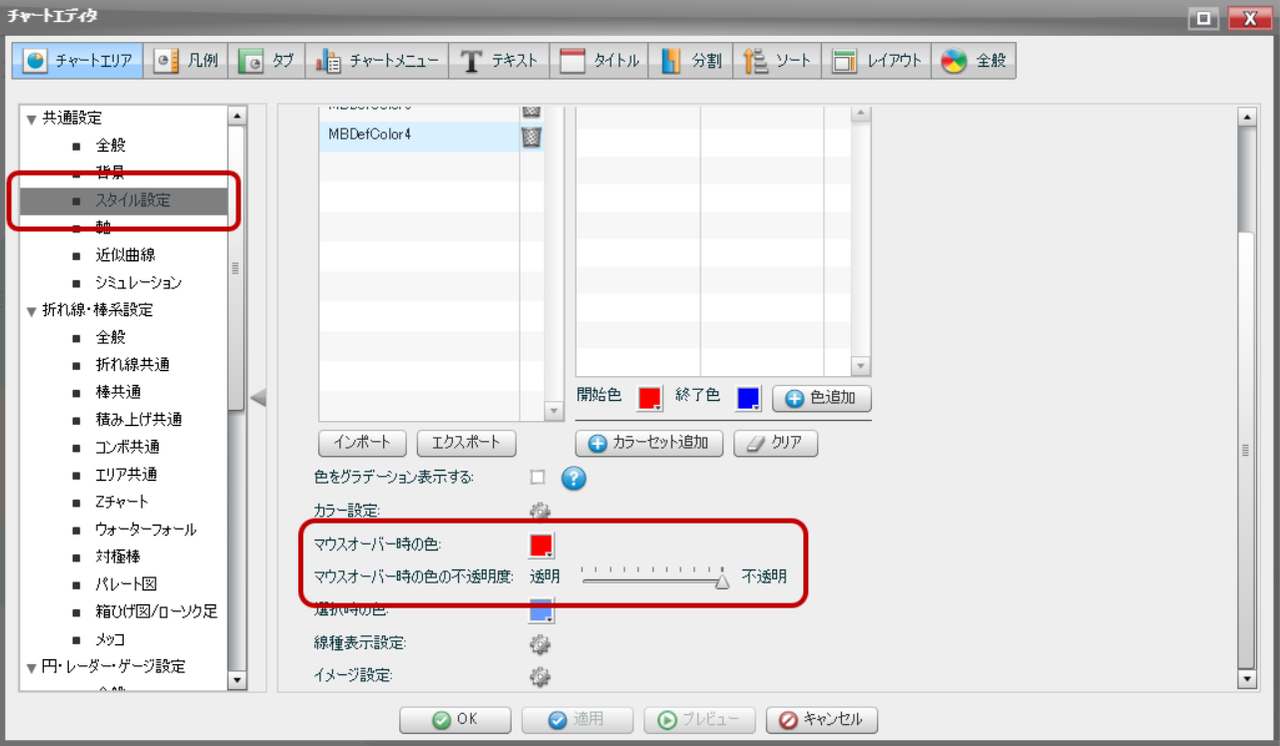
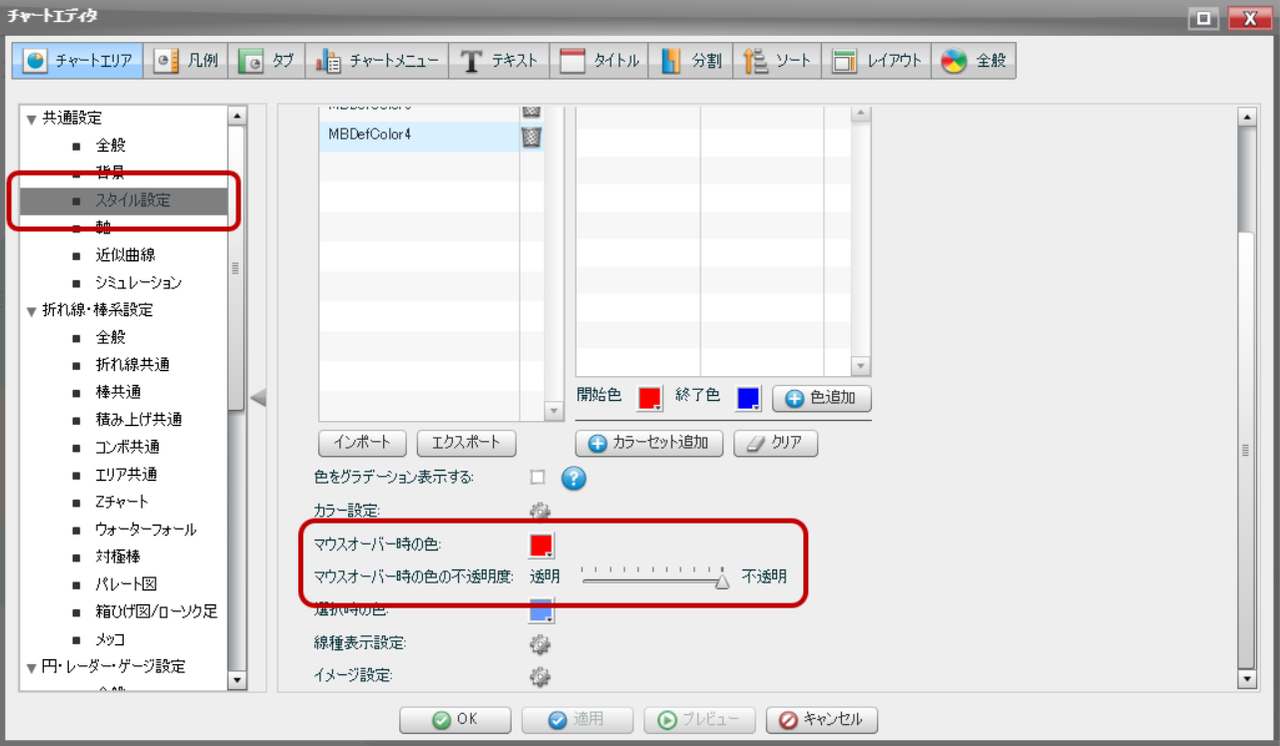
チャートエディタの画面では、左側の「スタイル設定」を選択します。
スタイル設定の画面では、以下の設定をしてください。
- マウスオーバー時の色=赤
- マウスオーバー時の色の不透明度=不透明(バーを右端までドラッグしてください)

今回は目立つように真っ赤に設定しました。
実際に設定する際は、ボードやチャートに合ったカラーを設定してください。
まとめ リレーションのハイライトを使うとチャートを目立たせられる
これで設定は完了です。
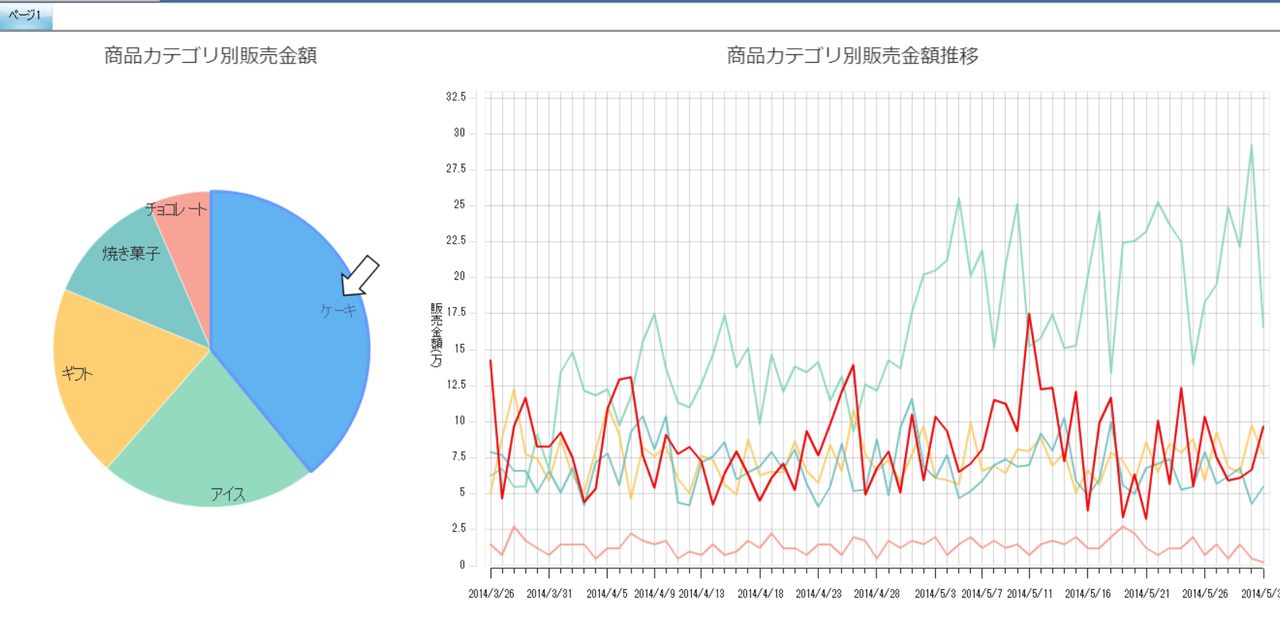
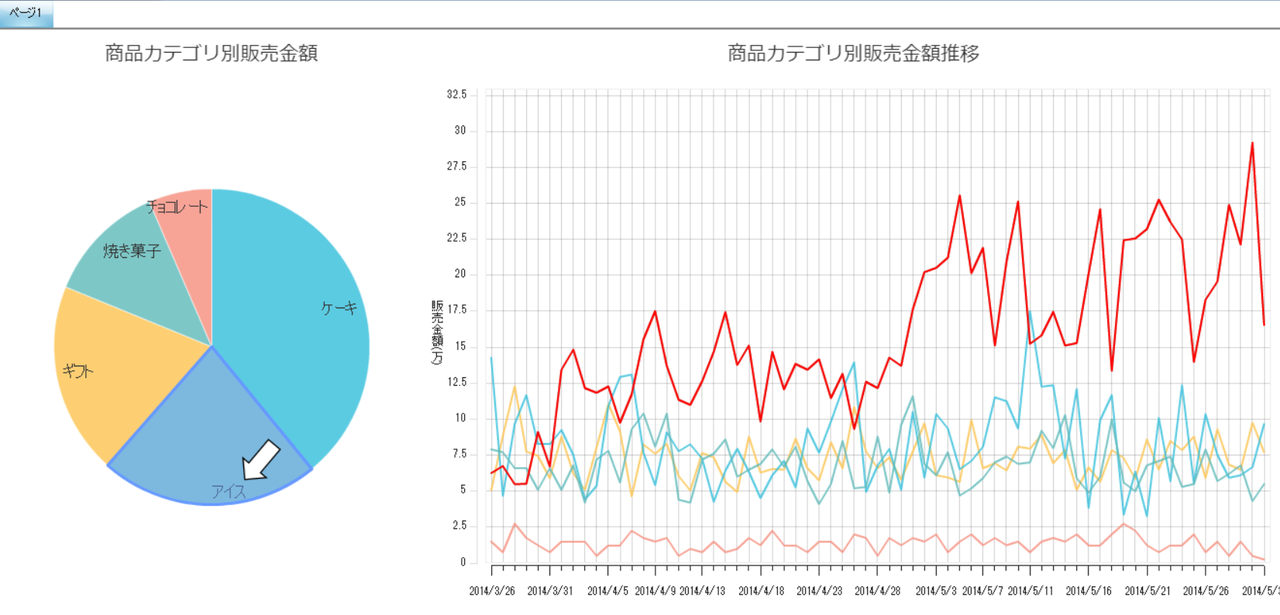
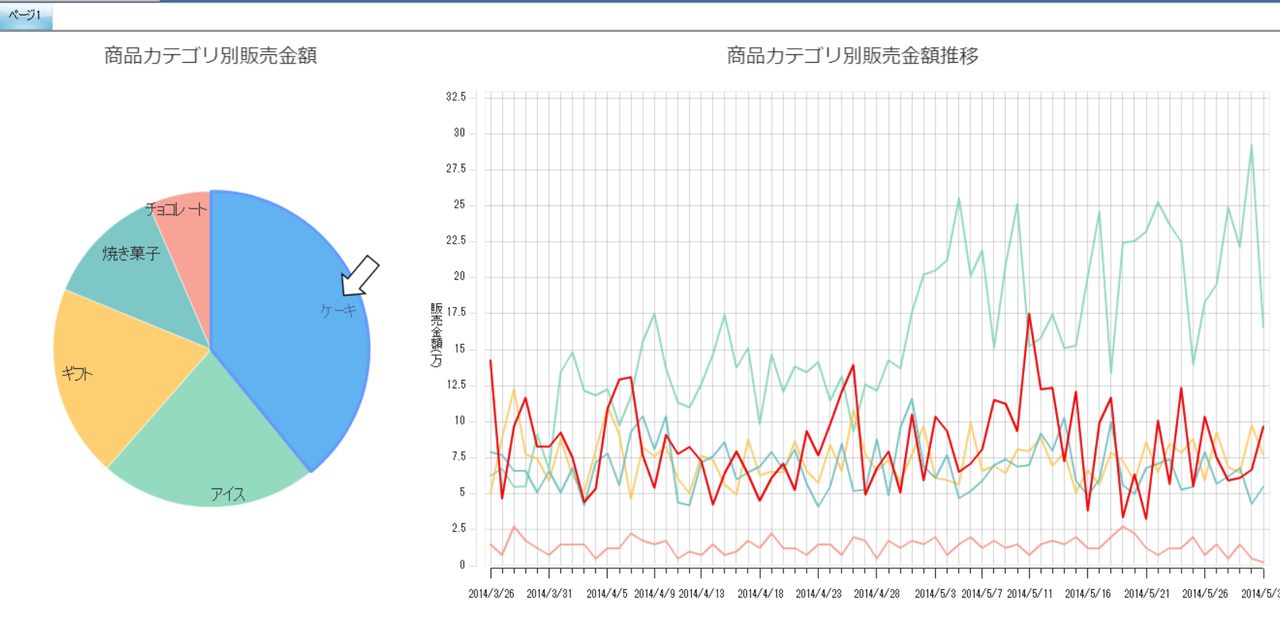
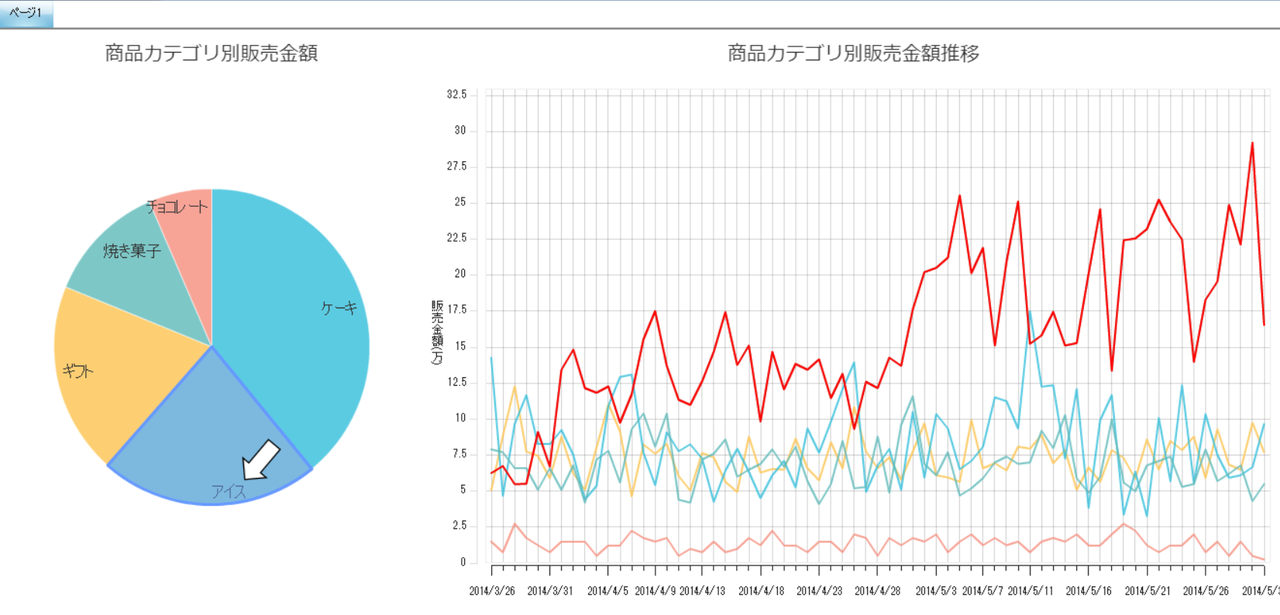
リレーション元のチャートの項目を選択してみましょう。


選択したカテゴリに対応した折れ線が赤くなりました。
このように、リレーション設定の「ハイライト」を使えばチャート内の項目を目立たせることができます。
MotionBoardはちょっとした設定でチャートの表現力を広げることができますので、ぜひ使ってみてください。