 Search
Search





企業内のポータルサイトへ売上予算達成率のチャートや、社外公開サイトにシステムステータスなどを公開する際など、特定のWebサイト内の一部分にMotionBoardの画面を表示したいという要件はありませんか?MotionBoardでは、YouTubeの動画のように簡単にボード全体またはアイテム個別にiframe機能を使って表示することができますのでご紹介します。(一部HTMLの基礎知識が必要になります)
なお、YouTube及びMotionBoardのWebサイトへの埋め込みは下記をご覧ください。
| 参照:動画と再生リストを埋め込む |
| 参照:Webアプリケーションへの組み込み |
また、MotionBoardの画面を表示する際は、ログインIDとパスワードでログインが必要となります。以下の例ではシングルサインオンで表示する方法を使っています。詳細な説明は下記をご確認ください。
| 参照:シングルサインオンでボードを開く |
画面埋め込み後のイメージは下記のようになります。
・ボードの埋め込み(ボード全体を埋め込みます)
<iframe src=”http://hostname:8787/motionboard/sso?extid=mbsso&id=user@local&pw=password&boardpath=boardname&mbtype=html5e” width=”900″ height=”400″></iframe>
・アイテムの埋め込み(ボード内の一つのアイテム「チャートなど」を埋め込みます)
<iframe src=”http://hostname:8787/motionboard/sso?extid=mbsso&id=user@local&pw=password&boardpath=boardname&mbtype=html5c&mbitem=itemname” width=”300″ height=”200″></iframe>
・HTML修正箇所
hostname=サーバ名(またはIPアドレス)
user@local=Motionboardへのログインユーザー
password=Motionboardへのログインユーザーのパスワード
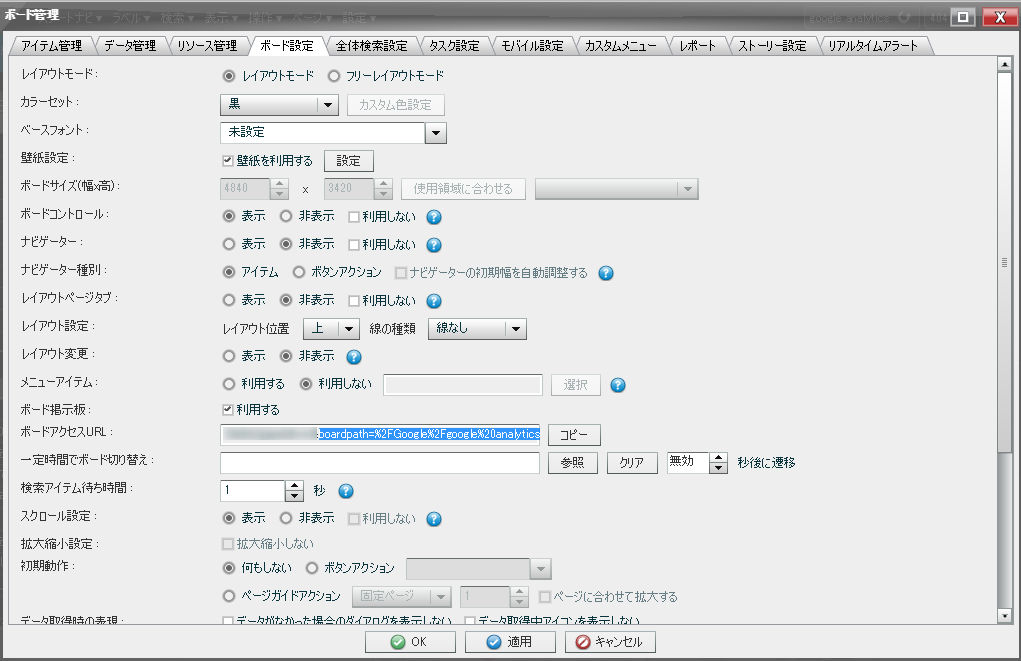
boardname=「ボード管理」の「ボード設定」「ボードアクセスURL」のboardpath=後の文字列  mbtype=HTML5表示の場合、ボードを埋め込む場合はhtml5e、チャートを埋め込む場合はhtml5c
mbtype=HTML5表示の場合、ボードを埋め込む場合はhtml5e、チャートを埋め込む場合はhtml5c
Flash表示の場合、ボードを埋め込む場合はmbeswf、チャートを埋め込む場合はmbcswf
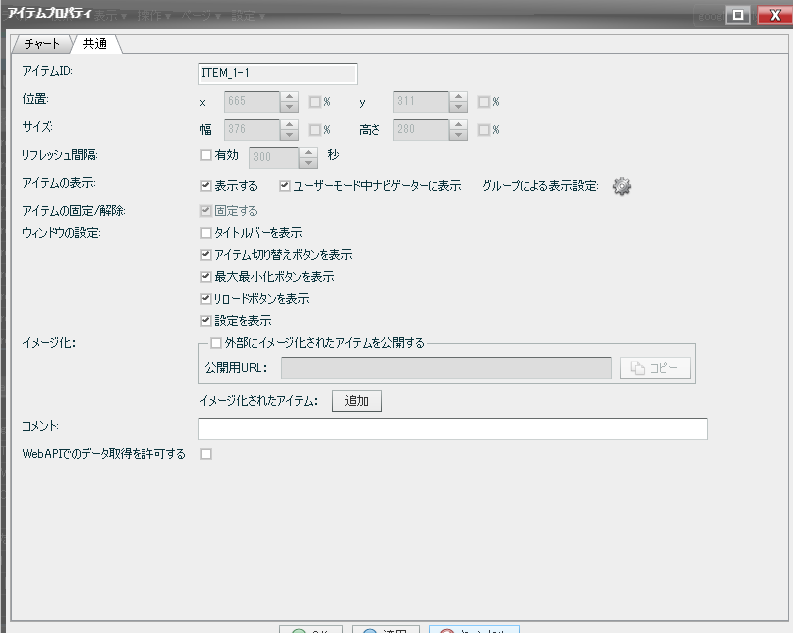
mbitem=「チャート」の「プロパティ」の「共通」「アイテムID」

width=フレームの幅を指定(ピクセル数またはパーセント)
height=フレームの高さを指定(ピクセル数またはパーセント)
詳細は下記マニュアルをご覧ください。
| 参照:Webアプリケーションへの組み込み |
少しWeb構築の知識が必要な部分もありますが、MotionBoardのボードやアイテムを他のWebサイト内に表示することは比較的簡単に行えますので、必要に応じて配置してみてください。埋め込んだMotionBoardのサーバ名はWebページを表示している端末からサーバ名(IPアドレスを指定した場合はIPアドレス)でアクセスできる環境が必要ですので注意してくださいね。
Related article
Pick up
Ranking
Info